常常聽到有人在說前端還是後端,而什麼是前端 ? 什麼又是後端 ?
其實所謂的前端就是指使用者在瀏覽器中看到和與之互動的部分,負責網頁的外觀和用戶體驗
而後端則是在伺服器端執行的部分,負責處理數據、業務邏輯、伺服器設置等,並向前端提供所需的資料
| 特點 | 前端 Front-end | 後端 Back-end |
|---|---|---|
| 使用者可不可見 | 用戶可以直接看到和互動的部分 | 通常不可見於用戶,處理背後運算和數據 |
| 使用技術 | HTML、CSS、JavaScript等 | Node.js、Python、Ruby on Rails等 |
| 處理範圍 | 主要處理用戶界面互動和數據呈現 | 負責處理數據庫、業務邏輯和伺服器設置 |
| 安全性 | 主要關注用戶端安全性 | 主要關注伺服器端安全性 |
| 前後端互動 | 與後端通信以獲取數據和執行操作 | 提供數據給前端,接收來自前端的請求 |

網路上的梗圖

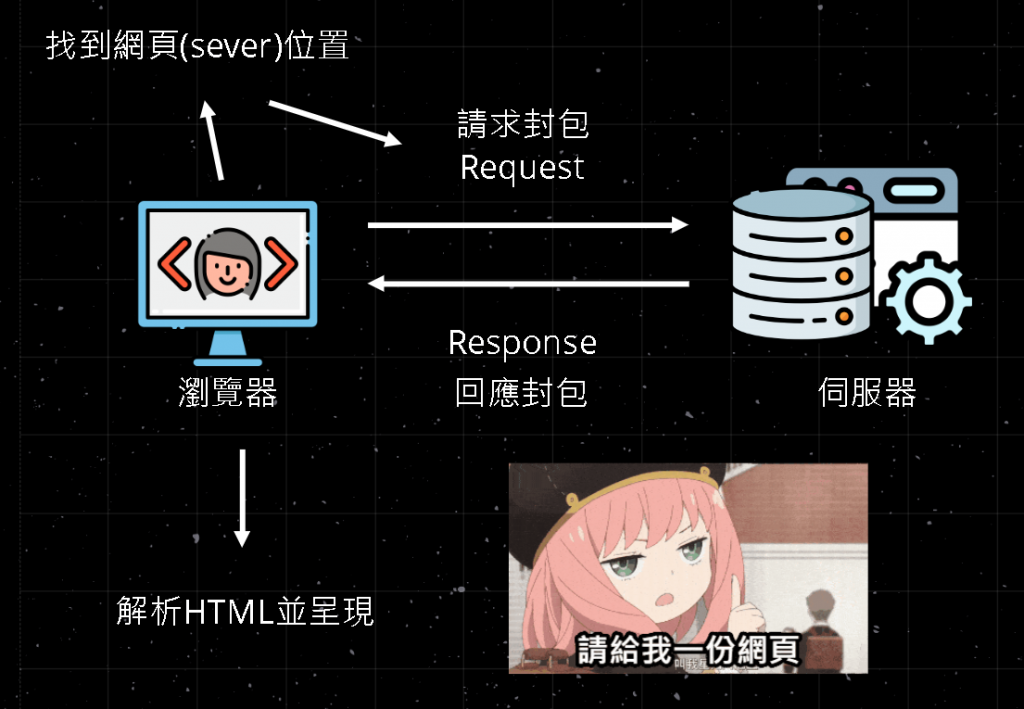
上面是我們平常看見一個網站的過程
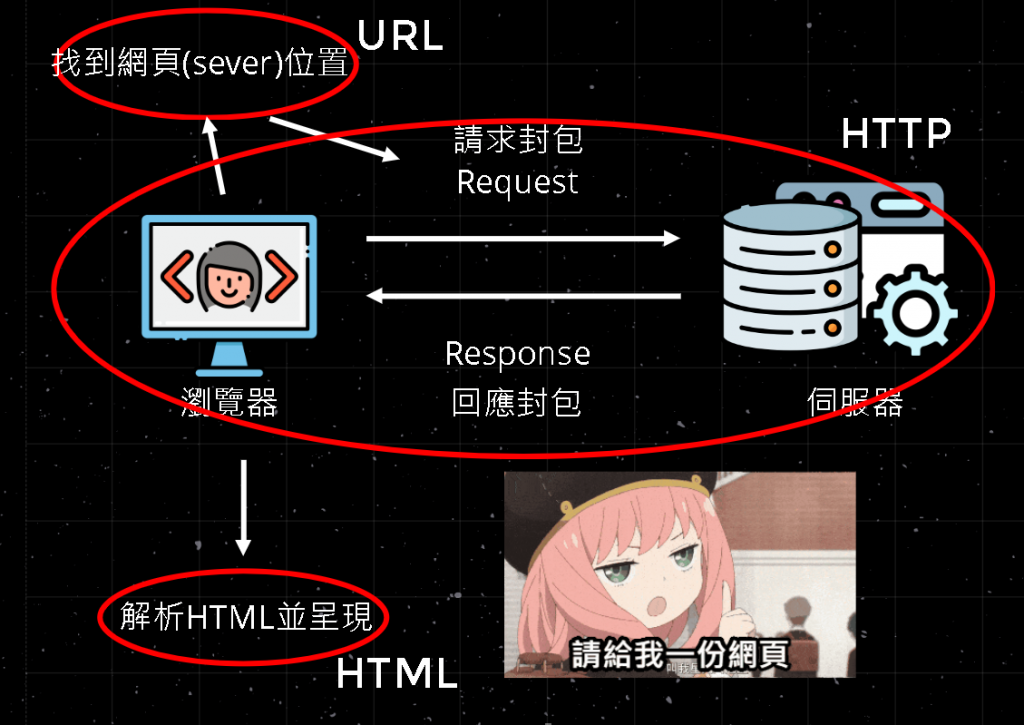
看起來有點複雜,但我們可以想像這就是一個買東西的過程,接下來會以買東西的比喻來介紹 Web 中使用到的三大概念 URL , HTTP, HTML

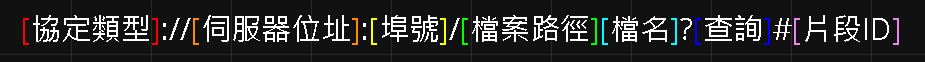
我們在買東西的時候,首先要先知道東西會在哪裡賣,而 URL 就代表賣東西的那間商店的地址

協定(Protocol)
指定了訪問資源的方式,例如HTTP、HTTPS、FTP等。HTTP和HTTPS是最常見的協議,用於訪問網頁伺服器位置(Host)
也稱主機名或域名,代表資源所在的伺服器的名稱或IP地址埠號(Port)
這是伺服器上處理資源請求的端口號,通常不必指定,因為它們有默認值,像是 http的預設值是80, https是443檔案路徑 & 檔名(Path)
這是伺服器上資源的位置,通常是一個目錄或文件的路徑查詢字符串(Query String)
用於向伺服器傳遞參數或資訊,通常以問號(?)開頭片段ID(Fragment Identifier)
指示瀏覽器在載入網頁後,將頁面滾動到指定的位置或元素,而不必重新請求整個網頁


HTML 就像是描述你要買的東西長什麼樣子,用於創建網頁的結構和內容

<!DOCTYPE html>
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<h1>這是標題</h1>
<p>這是文字</p>
<a href="https://www.example.com">訪問網站</a>
</body>
</html>
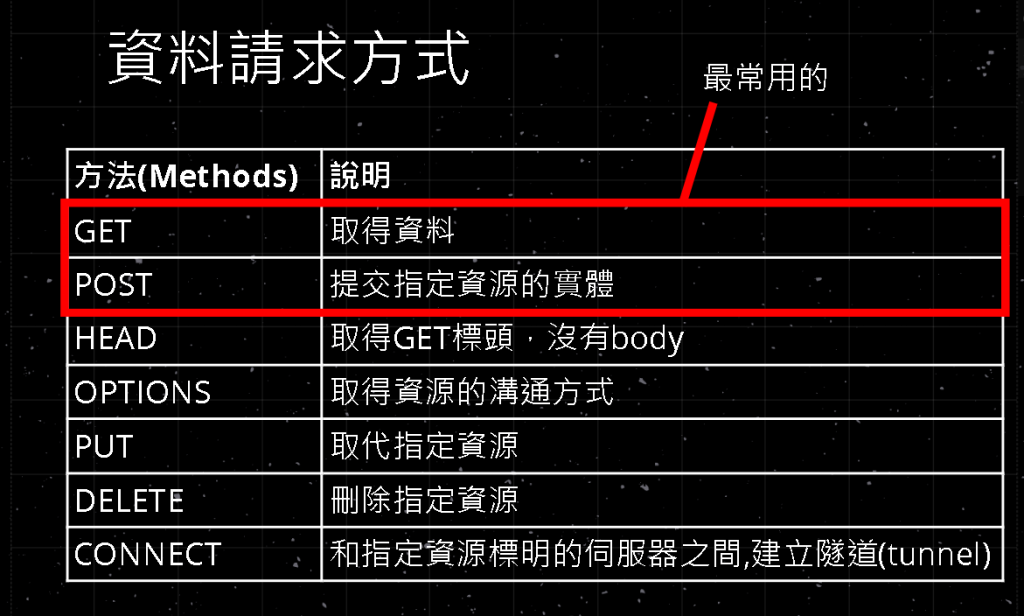
HTTP就像是告訴你要怎麼買東西,也就是使用者端跟伺服器端之間要如何溝通的協定,用於在網際網路上傳輸超文本(如網頁)

Hypertext (超文本) : 意思是擁有超鏈接(一點就跳去另一個網頁)能力的文件。

格式 : 網址?參數名稱1=參數內容1&參數名稱2=參數內容2...
HTTP 協議中用於描述伺服器對使用者端發出的請求的回應狀態的三位數字代碼,目的是為使用者端和伺服器之間的通信提供標準化的方式,以便更好地處理請求和回應
| 狀態碼 | 代表 |
|---|---|
| 1XX | 訊息提示 (Informational) |
| 2XX | 代表成功 (Successful) |
| 3XX | 重新導向 (Redirection) |
| 4XX | 用戶端錯誤 (Client Error) |
| 5XX | 伺服器錯誤 (Server Error) |
1xx(Informational)
2xx(Successful)
3xx(Redirection)
4xx(Client Error)
5xx(Server Error)
更多
